RF PB Example - Contoh Integrasi Backend PocketBase dengan Publii CMS

Table of Contents
Ini adalah contoh integrasi backend PocketBase dengan frontend web statis.
Cara Kerja
Aplikasi ini dijalankan dengan request dari front-end Publii.
Publii itu sendiri merupakan CMS website statis yang bersifat open source.
Karena hasil generate dari CMS tersebut bisa disisipkan JavaScript, maka kita bisa menggunakan kode yang saya berikan di "Cuplikan Kode" di bawah.
Untuk keperluan backend-nya sendiri, saya menggunakan PocketBase.
PocketBase cukup ringan dan saya bisa menggunakannya di VPS murah sekalipun.
PocketBase juga menyediakan SDK yang memungkinkan developer untuk mengambil data backend dari frontend berupa web statis.
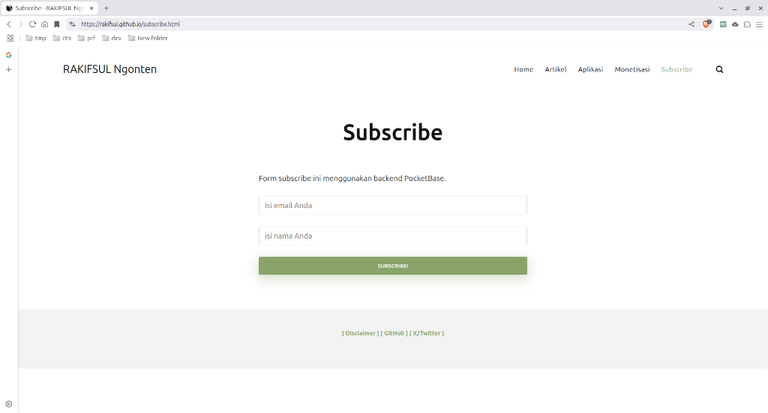
Screenshot
Rekonstruksi
PocketBase bisa didapat melalui link ini.
PocketBase menyediakan dashboard backend beserta frontend sdk-nya.
Potongan script saya dan sdk-nya saat saya coba seperti di kode di bawah ini dan saya insert di dalam Page Publii. Belum tentu berjalan di website Anda:
<p>Form subscribe ini menggunakan backend <a href="https://pocketbase.io" target="_blank" rel="nofollow noopener noreferrer">PocketBase</a>.</p>
<p><input id="tx-email" style="width: 100% !important;" type="text" placeholder="isi email Anda"></p>
<p><input id="tx-nama" style="width: 100% !important;" type="text" placeholder="isi nama Anda"></p>
<p><button id="btn-subscribe" style="width: 100% !important;">Subscribe!</button></p>
<p>
<script src="/pocketbase.umd.js"></script>
<script>
(async () => {
//
const pb = new PocketBase("https://red-bulldog-18.telebit.io/")
console.log(pb)
$("#btn-subscribe").click(async function() {
const data = {
"email": $("#tx-email").val(),
"name": $("#tx-nama").val()
};
console.log(data)
const record = await pb.collection('subscribers').create(data);
$("#tx-email").val("")
$("#tx-nama").val("")
});
})();
</script>
</p>